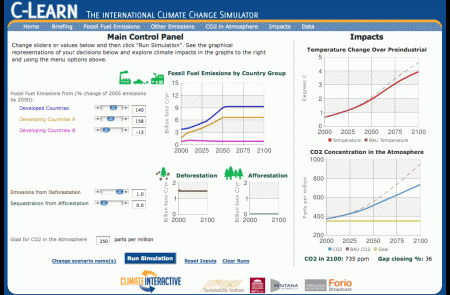
Scott Johnson asks about C-LITE, an ultra-simple version of C-ROADS, built in Processing – a cool visually-oriented language.

(Click the image to try it).
With this experiment, I was striving for a couple things:
- A reduced-form version of the climate model, with “good enough” accuracy and interactive speed, as in Vensim’s Synthesim mode (no client-server latency).
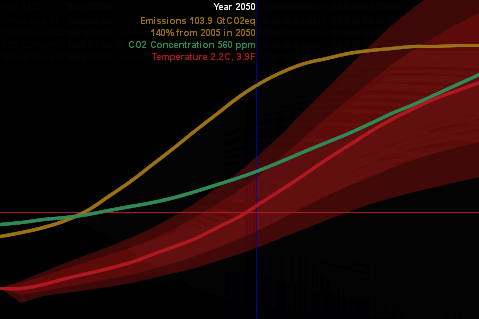
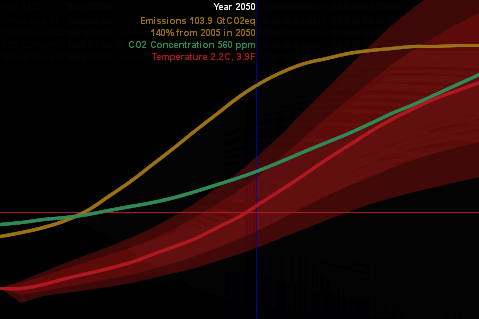
- Tufte-like simplicity of the UI (no grids or axis labels to waste electrons). Moving the mouse around changes the emissions trajectory, and sweeps an indicator line that gives the scale of input and outputs.
- Pervasive representation of uncertainty (indicated by shading on temperature as a start).
This is just a prototype, but it’s already more fun than models with traditional interfaces.
I wanted to run it on the iPhone, but was stymied by problems translating the model to Processing.js (javascript) and had to set it aside. Recently Travis Franck stepped in and did a manual translation, proving the concept, so I took another look at the problem. In the meantime, a neat export tool has made it easy. It turns out that my code problem was as simple as replacing “float []” with “float[]” so now I have a javascript version here. It runs well in Firefox, but there are a few glitches on Safari and iPhones – text doesn’t render properly, and I don’t quite understand the event model. Still, it’s cool that modest dynamic models can run realtime on the iPhone. [Update: forgot to mention that I sued Michael Schieben’s touchmove function modification to processing.js.]
The learning curve for all of this is remarkably short. If you’re familiar with Java, it’s very easy to pick up Processing (it’s probably easy coming from other languages as well). I spent just a few days fooling around before I had the hang of building this app. The core model is just standard Euler ODE code:
initialize parameters
initialize levels
do while time < final time
compute rates & auxiliaries
compute levels
The only hassle is that equations have to be ordered manually. I built a Vensim prototype of the model halfway through, in order to stay clear on the structure as I flew seat-of-the pants.
With the latest Processing.js tools, it’s very easy to port to javascript, which runs on nearly everything. Getting it running on the iPhone (almost) was just a matter of discovering viewport meta tags and a line of CSS to set zero margins. The total codebase for my most complicated version so far is only 500 lines. I think there’s a lot of potential for sharing model insights through simple, appealing browser tools and handheld platforms.
As an aside, I always wondered why javascript didn’t seem to have much to do with Java. The answer is in this funny programming timeline. It’s basically false advertising.
 The ClimateInteractive team: Travis Franck, Drew Jones, Stephanie McCauley, Phil Sawin, Beth Sawin, and Lori Siegel. Many other partners have also been instrumental, including John Sterman (MIT), Peter Senge (SOL), and really too many others to mention.
The ClimateInteractive team: Travis Franck, Drew Jones, Stephanie McCauley, Phil Sawin, Beth Sawin, and Lori Siegel. Many other partners have also been instrumental, including John Sterman (MIT), Peter Senge (SOL), and really too many others to mention.